مقایسه آی سبد نسبت به فروشگاه ساز های دیگر
- متخصص راه اندازی فروشگاه اینترنتیبا+9 سال تجربه فروش در مارکت
- بیش از 8000 مشتریاز 6 کشور مختلف
- بیش از 550 دیدگاه مشتریدیدگاه برتری ما از نظر مشتریان
- پشتیبانی ویژهحداکثر 48 ساعت زمان پاسخگویی
- 7 روز برگشت پولسیاست بازپرداخت متناسب با نیازهای شما *
- 100 درصد کد بازبدون کد گذاری کدها
* این سرویس برای محصولات اپن کارت می باشد ، لطفا برای دریافت اطلاعات بیشتر به بخش سیاست بازپرداخت پول مراجعه نمایید
اپلیکیشن وب پیشرفته PWA برای اپن کارت
pwa opencart extension
گزینه های در دسترس
اپلیکیشن های وب پیشرفته یک تجربه قابل نصب و مشابه اپلیکیشن را بر روی دسکتاپ و تلفن همراه ارائه می دهند که مستقیماً از طریق وب ساخته و تحویل داده می شوند. آنها اپلیکیشن های وب هستند که سریع و قابل اعتماد هستند. و مهمتر از همه ، آنها اپلیکیشن های وب هستند که در هر مرورگری کار می کنند. اگر امروز در حال ایجاد یک اپلیکیشن وب هستید ، در حال حاضر در مسیر ایجاد یک اپلیکیشن وب پیشرفته هستید.
سریع و قابل اعتماد
هر تجربه وب باید سریع باشد ، و این امر به ویژه در مورد اپلیکیشن های کاربردی وب صادق است. سریع یعنی مدت زمان لازم برای دریافت محتوای معنی دار روی صفحه و ارائه یک تجربه تعاملی.
و ، باید به سرعت قابل اطمینان باشد. سخت است به اندازه کافی تأکید شود که عملکرد قابل اعتمادتر چقدر بهتر است. اینطور فکر کنید: بارگزرای اولیه اپلیکیشن Native خسته کننده است. این توسط یک فروشگاه اپلیکیشن و بارگیری عظیم انجام می شود ، اما وقتی به نقطه ای رسیدید که اپلیکیشن نصب شده است ، هزینه اولیه در همه شروع اپلیکیشن ها استهلاک می شود و هیچ یک از این شروعها تأخیر متغیری ندارند. شروع این اپلیکیشن سریعتر از اپلیکیشن های دیگر است ، واریانس وجود ندارد. یک اپلیکیشن وب مترقی باید این عملکرد قابل اطمینان را که کاربران از هر تجربه نصب شده انتظار آن را دارند ، ارائه دهد.
قابل نصب pwa
اپلیکیشن های پیشرفته وب می توانند در برگه مرورگر اجرا شوند ، اما قابل نصب نیز هستند. نشانک گذاری یک سایت فقط یک میانبر اضافه می کند ، اما یک اپلیکیشن وب پیشرفته نصب شده (PWA) مانند سایر اپلیکیشن های نصب شده رفتار می کند. این اپلیکیشن از همان محل راه اندازی اپلیکیشن های دیگر راه اندازی می شود. می توانید تجربه راه اندازی ، از جمله صفحه نمایش چلپ چلوپ یا اسپلش سفارشی ، نمادها و موارد دیگر را کنترل کنید. این اپلیکیشن به عنوان یک اپلیکیشن در پنجره اپلیکیشن بدون نوار آدرس یا رابط کاربری دیگر مرورگر اجرا می شود. مانند سایر اپلیکیشن های نصب شده ، این یک اپلیکیشن سطح بالا در تعویض وظیفه است.
به یاد داشته باشید ، بسیار مهم است که یک PWA قابل نصب سریع و قابل اعتماد باشد. کاربرانی که PWA را نصب می کنند انتظار دارند که اپلیکیشن های آنها بدون توجه به نوع اتصال به شبکه کار کنند. این یک انتظار اولیه است که باید توسط هر اپلیکیشن نصب شده برآورده شود.
موبایل و رومیزی
PWA ها با استفاده از تکنیک های طراحی واکنش گرا ، روی موبایل و دسکتاپ کار می کنند و از یک کد واحد بین پلتفرم ها استفاده می کنند. اگر قصد نوشتن یک اپلیکیشن بومی را دارید ، به مزایایی که PWA ارائه می دهد نگاهی بیندازید.
آنچه خواهید ساخت
در این codelab ، شما قصد دارید یک اپلیکیشن وب آب و هوا با استفاده از تکنیک های PWA بسازید.
اپلیکیشن شما:
از طراحی واکنش گرا استفاده کنید ، بنابراین روی دسکتاپ یا تلفن همراه کار می کند.
سریع باشید ، از یک کارمند سرویس برای پیش نمایش منابع اپلیکیشن (HTML ، CSS ، JavaScript ، تصاویر) مورد نیاز برای اجرا و ذخیره اطلاعات آب و هوا در زمان اجرا برای بهبود عملکرد استفاده کنید.
با استفاده از مانیفست اپلیکیشن وب و رویداد قبل از نصب ، به کاربر اطلاع دهید که قابل نصب است.
برخی از امکانات این اپلیکیشن:

- فعال و غیرفعال سازی
پیش بارگیری برنامه (preloader)
اینترنت پرسرعت مدرن واقعاً ما را خراب کرده است. این روزها ، اگر بارگیری وب سایت بیش از 4 ثانیه طول بکشد ، ما تمایل نداریم حتی منتظر بمانیم. ما به سادگی صفحه را می بندیم و چیز دیگری پیدا می کنیم. دقیقاً به همین دلیل است که طراحان وقت می گذارند تا با پیش بارگذاری های خلاقانه ای مانند این توپ های سرگرم کننده و کوچک تندرست کار کنند.
فعال و غیرفعال کردن ، تغییر اندازه ، تغییر رنگ و... پیش بارگیری
نمایش / عدم نمایش پیش بارگیری در موبایل ، تبلت ، دسکتاپ و ...
تنظیمات مانیفست
برنامه آفلاین فعال است
از Chrome 35 ، فرض بر این است که برنامه ها (فقط ChromeOS از سال 2018) آفلاین فعال هستند و مقدار پیش فرض "offline_enabled" درست است مگر اینکه مجوز "نمای وب" درخواست شود. در این مورد ، فرض بر این است که اتصال به شبکه الزامی است و "بصورت آفلاین" به طور پیش فرض روی نادرست است. مقدار "offline_enabled" نیز برای تعیین اینکه آیا هنگام اتصال یک برنامه در حالت کیوسک سیستم عامل Chrome ، بررسی اتصال شبکه انجام می شود یا خیر ، استفاده می شود. هنگامی که برنامه ها آفلاین نیستند ، بررسی اتصال شبکه انجام می شود و راه اندازی برنامه تا زمانی که دستگاه به اینترنت متصل نشود در حالت تعلیق قرار می گیرد.
نمایش برنامه
عضو نمایش یک رشته است که حالت نمایش ترجیحی توسعه دهندگان را برای وب سایت تعیین می کند. حالت نمایش میزان نمایش UI مرورگر به کاربر را تغییر می دهد و می تواند از "مرورگر" (هنگامی که پنجره کامل مرورگر نشان داده می شود) تا "تمام صفحه" (هنگامی که برنامه به طور کامل نمایش داده می شود) متغیر باشد.
جهت گیری برنامه
عضو جهت گیری جهت پیش فرض را برای همه زمینه های مرور سطح بالا وب سایت تعریف می کند. زمینه مرور محیطی است که در آن مرورگر یک سند را نمایش می دهد (معمولاً امروزه یک برگه ، اما احتمالاً پنجره یا قاب درون یک صفحه). هر زمینه مرور دارای منشاء خاصی ، مبدأ سند فعال و سابقه ای است که همه اسناد نمایش داده شده را به ترتیب فهرست می کند. ارتباط بین زمینه های مرور به شدت محدود شده است. بین زمینه مرور از همان منبع ، می توان یک BroadcastChannel را باز و استفاده کرد.
جهت برنامه
جهت اصلی جهت نمایش اعضای مانیفست با قابلیت جهت دهی همراه با lang ، به نمایش صحیح زبان های راست به چپ کمک می کند.
رنگ پس زمینه برنامه
عضو background_color رنگ پس زمینه ای را برای صفحه برنامه تعریف می کند تا صفحه برنامه قبل از بارگذاری صفحه نمایش داده شود. این مقدار توسط نماینده کاربر برای ترسیم رنگ پس زمینه میانبر هنگامی که مانیفست قبل از بارگذاری صفحه استایل استفاده می شود ، استفاده می شود. بنابراین background_color باید با ویژگی CSS رنگ پس زمینه موجود در شیوه نامه سایت مطابقت داشته باشد تا بتواند بین راه اندازی برنامه وب و بارگیری محتوای سایت ، انتقال روان داشته باشد.
عضو theme_color رشته ای است که رنگ تم پیش فرض برنامه را مشخص می کند. گاهی اوقات نحوه نمایش سیستم عامل سایت را تحت تأثیر قرار می دهد (به عنوان مثال ، در تعویض وظیفه Android ، رنگ تم سایت را احاطه کرده است).
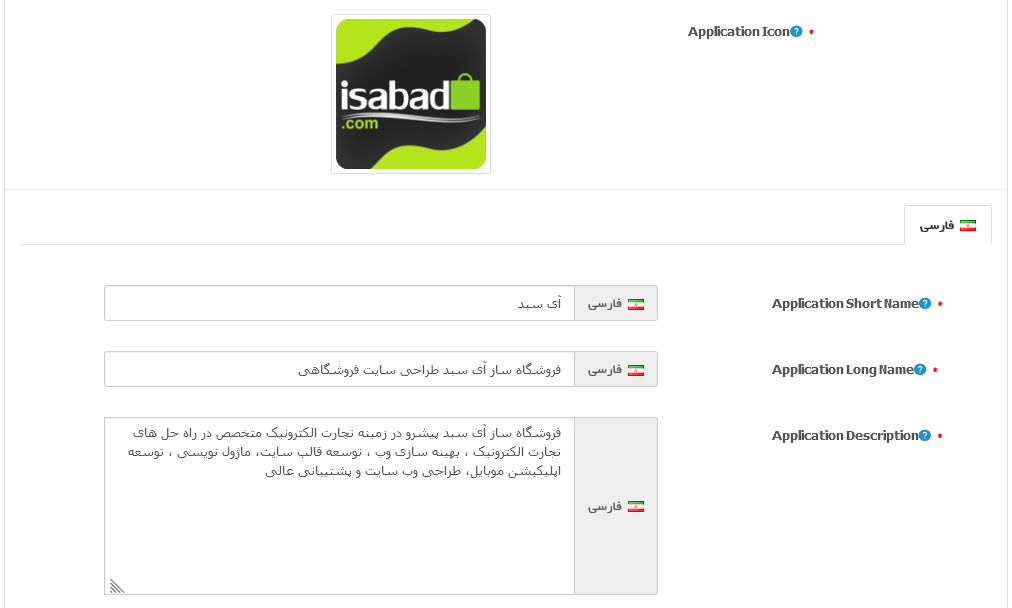
آیکن اپلیکیشن
نام کوتاه اپلیکیشن
نام طولانی اپلیکیشن
توضیحات اپلیکیشن